Mobile Devices
Before I get into the feedback of testing the site, let me briefly talk about the editing of my site on mobile devices.
On WIX, the site should be able to be edited in both desktop and mobile mode before making sure that no matter what device the viewer USES to view my site, there is no problem.
After the desktop website editing was completed, when I went to the mobile device mode to edit, I found that the images and text I set were not missing, but the position had been shifted.
 |
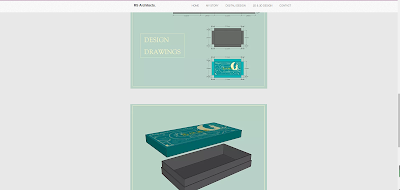
| desktop |
 |
| Mobile Devices |
 |
| Mobile Devices |
Feedback & UX Testing
UX testing is an important part of the site's formal launch, and it can help you spot a lot of problems that you might have missed.
After I finished the site, I created a Google form and linked it to my site. By inviting people to see my site, fill out this form to review my site and modify it in a timely manner.
My google form address:
https://forms.gle/UgsAEqHjVV6XmXwt7
My new website:
https://h1925492660.wixsite.com/rsarchitrct
So far I have received a total of 4 feedbacks.
Feedback:
1. home page
When I checked later, I found that a project picture was not linked to the project page
2.contact
I added a contact form with only two lines: one for the visitor to fill in the email address, and the other for sending.
3.projects page
I have changed and added pictures later.
4.my story
I added something about my work this semester.
5.feeling
I added an explanation of the background photo to my previous blog.
6.device
This shows that my site has been tested on all devices.
7. other opinions
I double-check some of my website links, spelling and grammar.
I have modified the community centre project.